Каждый html верстальщик и web-дизайнер знает, что есть шрифты которые с большой долей вероятности отобразятся во всех браузерах и во всех операционных системах, а есть шрифты которые для кроссбраузерного отображения необходимо подключить используя JS библиотеку Cufon или css свойство @font-face. Наиболее распространенные шрифты, которые встречаются в большинстве ОС это:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Для подключения шрифта используя Cufon, достаточно одного файла .ttf для всех браузеров, используя css свойство @font-face, необходимо использовать сразу 4 файла с шрифтами. Для скачивания и конвертации шрифтов лучше воспользоваться сервисом fontsquirrel.com, на котором можно выбрать бесплатный web-шрифт, скачать и конвертировать в нужный формат.
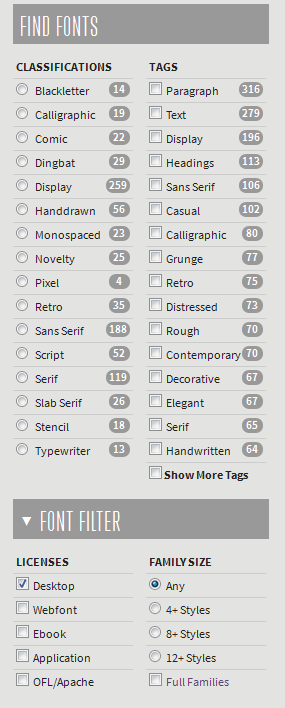
1. фильтр шрифтов в правом сайдбаре есть фильтр шрифтов, используя который можно подобрать шрифт из разных категорий. Стоит обратить внимание на шрифты которые поддерживают кирилицу. 
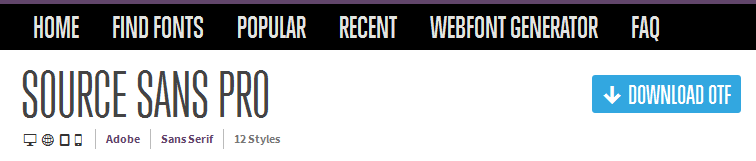
2. скачивание шрифта На странице с шрифтом, есть демо текст написанный этим шрифтом. В верху страницы есть кнопка скачать шрифт. 
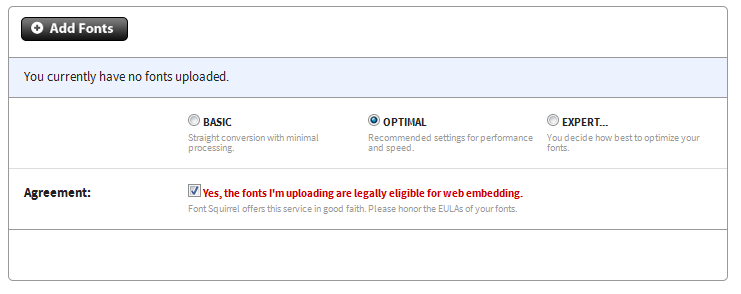
3. генератор шрифтов скачав шрифт, нужно открыть страницу webfont-generator и нажав «add fonts», загрузить скачанный .otf файл, когда шрифт будет сгенерирован, скачать zip архив с сгенерированными шрифтами. 
4. подключение шрифтов в скачанном архиве будет 4 файла (.eot, .svg, .ttf и .woff) с шрифтами и файл .css в котором будет прописан способ подключения шрифтов
@font-face {
font-family: 'source_sans_proitalic';
src: url('sourcesanspro-italic-webfont.eot');
src: url('sourcesanspro-italic-webfont.eot?#iefix') format('embedded-opentype'),
url('sourcesanspro-italic-webfont.woff') format('woff'),
url('sourcesanspro-italic-webfont.ttf') format('truetype'),
url('sourcesanspro-italic-webfont.svg#source_sans_proitalic') format('svg');
font-weight: normal;
font-style: normal;
}
Останется только скопировать пример подключения шрифтов в свою таблицу стилей и для нужного элемента прописать свой шрифт.
#content {
font-family: 'source_sans_proitalic';}
