Краткий обзор javascript библиотек для построения графиков
Highcharts
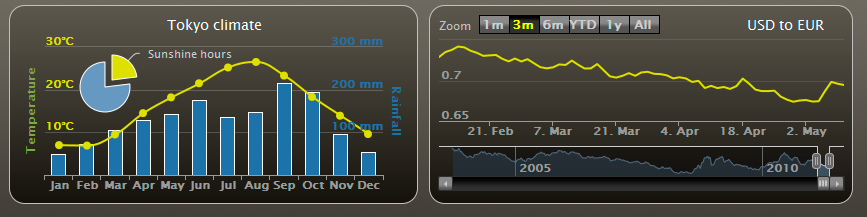
 Highcharts- библиотека для построения графиков, написанная на чистом HTML5/JavaScript, предлагает интуитивно понятные интерактивные диаграммы для вашего веб-сайта или веб-приложения. Highcharts в настоящее время поддерживает line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall и полярные типы диаграмм.
Highcharts- библиотека для построения графиков, написанная на чистом HTML5/JavaScript, предлагает интуитивно понятные интерактивные диаграммы для вашего веб-сайта или веб-приложения. Highcharts в настоящее время поддерживает line, spline, area, areaspline, column, bar, pie, scatter, angular gauges, arearange, areasplinerange, columnrange, bubble, box plot, error bars, funnel, waterfall и полярные типы диаграмм.
Google Charts
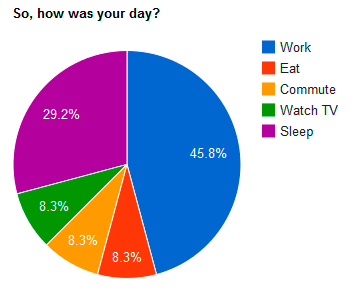
 Google Charts-предлагает разнообразные графики, предназначенных для решения визуализации данных. Эти диаграммы основаны на чистом HTML5/SVG технологии (принимающей VML для старых версий IE), так что никаких плагинов не требуется. Все они являются интерактивными, и многие из них pannable и масштабируемой. Добавление этих диаграмм на страницу может быть сделано в несколько простых шагов.
Google Charts-предлагает разнообразные графики, предназначенных для решения визуализации данных. Эти диаграммы основаны на чистом HTML5/SVG технологии (принимающей VML для старых версий IE), так что никаких плагинов не требуется. Все они являются интерактивными, и многие из них pannable и масштабируемой. Добавление этих диаграмм на страницу может быть сделано в несколько простых шагов.
CanvasJS
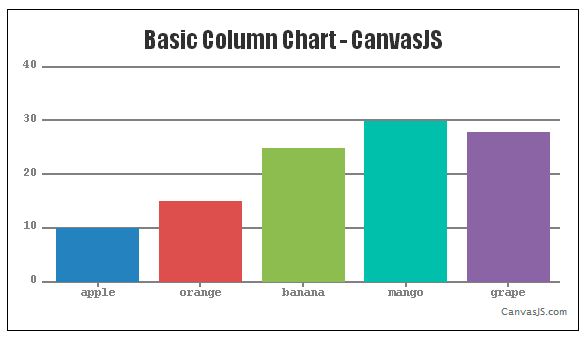
 CanvasJS- простая в использовании HTML5 и JavaScript библиотека Charting, построенная на элементе Canvas. Графики могут отображаться на различных устройствах, включая мобильные устройства, Ipad, Android, Windows Phone, Microsoft Surface, на настольных компьютерах и т.д. Это позволяет создавать функционяльный графики, которые работают на всех устройствах без ущерба для удобства обслуживания или функциональности вашего веб-приложения. CanvasJS поставляется с красивыми темами и загружается в 10 раз быстрее, чем обычные флэш и SVG График - в результате чего графики легкие и красивые.
CanvasJS- простая в использовании HTML5 и JavaScript библиотека Charting, построенная на элементе Canvas. Графики могут отображаться на различных устройствах, включая мобильные устройства, Ipad, Android, Windows Phone, Microsoft Surface, на настольных компьютерах и т.д. Это позволяет создавать функционяльный графики, которые работают на всех устройствах без ущерба для удобства обслуживания или функциональности вашего веб-приложения. CanvasJS поставляется с красивыми темами и загружается в 10 раз быстрее, чем обычные флэш и SVG График - в результате чего графики легкие и красивые.
Chart JS
 Chart JS- Легкая, объектно-ориентированная библиотека для построения графики на стороне клиента.
Chart JS- Легкая, объектно-ориентированная библиотека для построения графики на стороне клиента.
RGraph
 RGraph- это библиотека на основе canvas HTML5 и библиотеки JavaScript, для построения веб-диаграмм с поддержкой более двадцати различных типов визуализации. RGraph создает HTML5 диаграммы внутри веб-браузера с помощью JavaScript и тега canvas.
RGraph- это библиотека на основе canvas HTML5 и библиотеки JavaScript, для построения веб-диаграмм с поддержкой более двадцати различных типов визуализации. RGraph создает HTML5 диаграммы внутри веб-браузера с помощью JavaScript и тега canvas.
